
Overview
Lists are used to present information in well-formed and organized way. The user can view or take action on list line items.
A list displays related content in a vertical format. A list is typically the focus of the screen and composes the main body of the screen layout. Lists are composed of list items.
List items should be of a similar and obvious category of information (i.e., a list of design files, or a list of point locations). A list item contains at least a label in a consistent format that helps the user to scan and read the content efficiently.
Usage
Use when
- Creating vertical navigation.
- Displaying options within a menu.
Don’t use when
- Displaying tabular data. Instead, use a table.
- Making lists of uncategorized information. Use groups of list items to organize similar content.
Types
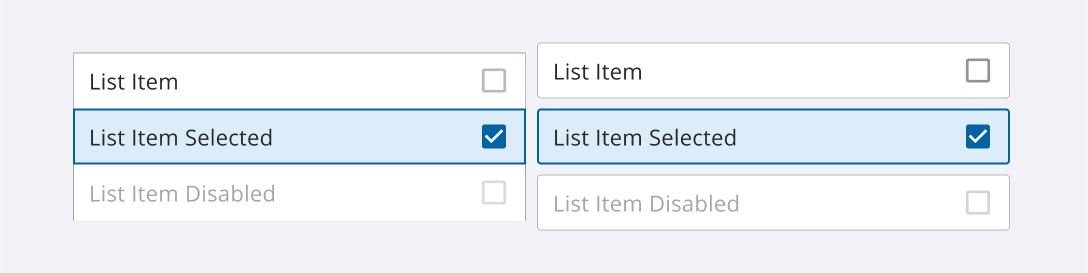
There are two kinds of lists: standard and spaced. Spaced lists are for in-field experiences that need larger tap target area to prevent users from choosing the wrong item.

What's changed
| Date | Version | Notes | Contributors |
|---|---|---|---|
| 06/02/2022 | 1.0.1 | Updated full layout. | M. Johns |