
Overview
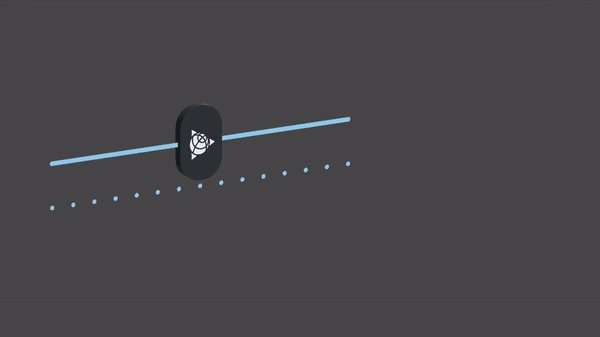
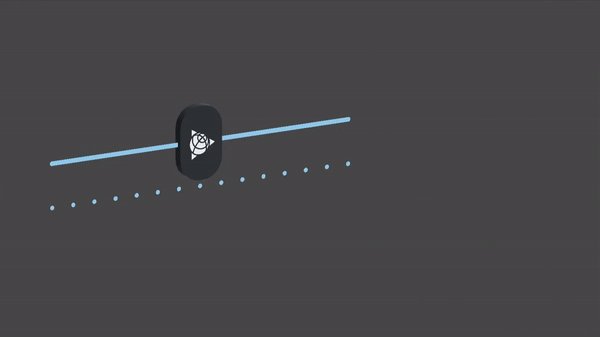
Sliders help users select a numeric value or range of values by moving a handle or set of handles along a bar. They are displayed as a track with options chosen through a handle that users drag to one end or the other to make the choice, indicating the current value.
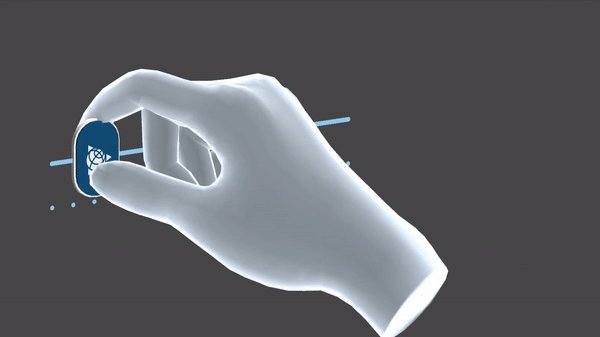
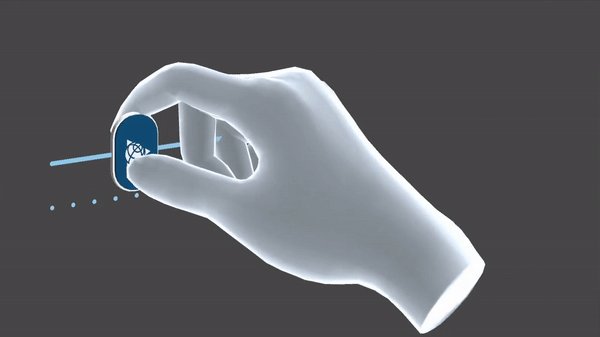
The slider can be moved by directly grabbing the slider, using either touch or far interaction. Sliders work with various input types such as gaze and air-tap and a motion controller.
Changes made with sliders are immediate, allowing the user to make slider adjustments while determining a selection. Sliders shouldn’t be used to adjust settings with any delay in providing user feedback.
Usage
Use when
- Users have a choice to select from a range of values.
- The circumstances require immediate sensorial (sound or visual) feedback for the impact of a value change through.
Don’t use when
- Precise amount is needed and the scale is too large to afford precise interaction with the slider.
- Adjusting settings with any delay in providing user feedback.
Types
| Example | Type |
|---|---|
| Horizontal Slider | |
| Horizontal Slider w. Text | |
| Vertical Slider | |
| Vertical Slider w. Text |